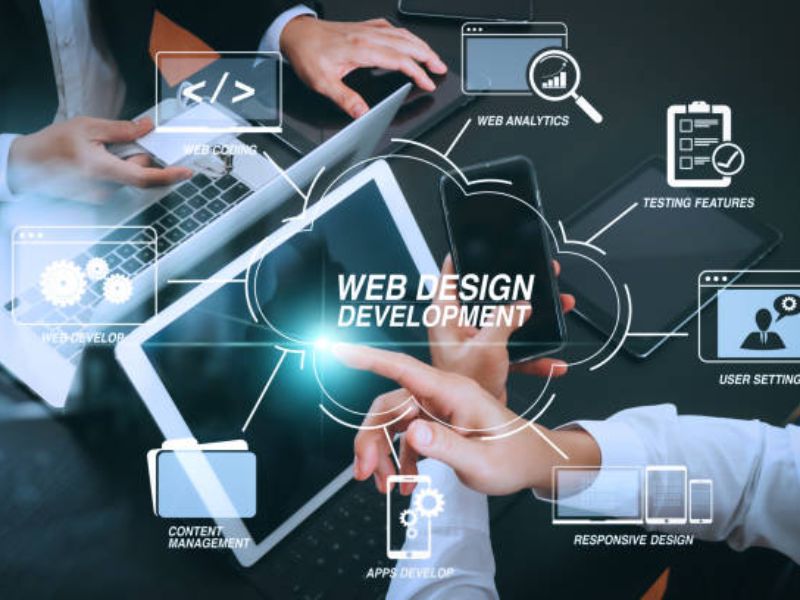
The digital landscape is akin to a bustling city, with its radiant skyline representing the myriad of websites that we interact with daily. Within this electrifying expanse, the unsung heroes of our internet experience are the architects and builders of the web—the front end and back end developers. Their craftsmanship bridges the gap between code and comfort, shaping the form and function of the vast online world. Front end development, in its essence, is the art of sculpting the user’s visual journey, a harmonious blend of design and technology that paints the canvas of web browsers with interactive and aesthetic experiences.
Venture behind the scenes, and one will discover the intricate workings of back end development—the robust engine room where lines of code pulse like arteries, breathing life into the body of each website. This hidden realm hums with the logic and data management that underpin the seamless performance we often take for granted. Together, these two disciplines intertwine, forming the backbone of the web, a marvel of modern ingenuity that facilitates the flow of information, entertainment, and e-commerce around the globe.
The Basics of Front End Web Development
In the vast expanse of the digital ecosystem, front end development emerges as the maestro orchestrating the user’s visual and interactive experience. As one delves deeper, the significance of front end languages unfurls, revealing the crucial foundations that websites stand upon. These languages, the building blocks of frontend development, breathe life into static designs, weaving functionality into the colorful tapestry of webpages. Venturing farther into this realm, a review of the most used frontend frameworks unveils a toolbox brimming with pre-designed components, which front end architects employ to construct robust and responsive online havens.
Exploring the Role of Front End Development in Websites
Pivoting from the nuts and bolts of coding, let’s wade into the vibrant world of front end. The role of front end in websites is akin to a maestro conducting an orchestra; it harmonizes the visual elements, interactivity, and overall user experience into a symphony that delights the senses. Front end is where the digital landscape comes alive with colors, shapes, and motions, greeting the user with a welcoming interface that feels both intuitive and engaging.
Every click, swipe, and hover is a testament to the meticulous craftsmanship of front end. It’s the meticulous layering of images, the thoughtful placement of buttons, and the seamless flow of navigation that guides users on a digital journey. Front end serves as the bridge between the static realms of code and the dynamic arenas of human interaction.
For those eager to delve deeper, related articles offer a treasure trove of insights. Yet, one cannot overstate the significance of front end as the digital face of every website, turning lines of code into interactive art.
Understanding the Importance of Front End Languages
As we wade deeper into the digital waters, let’s consider the linguistic artisans of the web world: those who master the syntax and semantics that breathe life into websites. At the core of this craftsmanship lies the crux of front end magic – the languages that form the bedrock of user interaction and aesthetic allure.
In the realm of front end mastery, languages serve as the primary tools for constructing the visual and interactive experiences that captivate and engage. Each line of HTML, CSS, or JavaScript is like a brushstroke on a canvas, contributing to the vibrant tableau that becomes the user’s gateway to the digital universe. HTML lays the foundation, erecting the structural elements of web pages. Meanwhile, CSS weaves in style and grace, draping the bare bones in colors, layouts, and transitions that delight the senses. JavaScript, the spellbinder, infuses pages with motion and intelligence, enabling dynamic interactions that respond to the user’s every gesture.
Reviewing the Most Used Frontend Frameworks
Sailing smoothly from our previous discussion, let’s delve into the toolbox that empowers the artisans of the web—those frameworks that stand as the scaffolding for the vibrant, interactive interfaces we encounter daily. Picture this: a bustling construction site where frameworks serve as the cranes and forklifts of front end creation, hoisting features and functionalities into their rightful place with precision and grace.
Amidst the digital landscape, a few champions of the front end reign supreme, their names echoing through the halls of tech companies and freelance collectives. Bootstrap, with its responsive grid system, offers a foundation robust as bedrock, allowing web pages to adapt fluidly across the myriad of devices that paint our modern canvas. Angular, a heroic figure in the front end realm, weaves interactive single-page applications with the finesse of a master storyteller. React, the brainchild of Facebook’s ingenuity, orchestrates user interfaces with a reactive touch as delicate and powerful as a painter’s stroke.

Diving Deeper into Front End Development
Delving into the realm of web crafting, one uncovers the prime savings achieved through efficient front end optimization. These cost-effective strategies ensure a seamless user journey, paving the way for robust web narratives. As the canvas of the web evolves, the biggest salient features of modern front end design emerge—responsive layouts, dynamic interfaces, and accessibility standards that form the cornerstone of user-centric experiences. Each stroke of development on the front end intricately weaves into the broader tapestry of web development, enhancing functionality and aesthetic appeal. This synergy contributes vitally to the overall web development process, ensuring that each site not only captivates but also performs with excellence.
Analyzing the Prime Savings of Efficient Front End Development
Imagine a master artist deftly conserving paint while crafting a masterpiece; similarly, efficient front end work in web development is an art that conserves resources, both in time and money. Delving into the canvas of web development, one finds that strategic front end practices are not just about visual appeal—they are a cornerstone of cost-effectiveness. By optimizing code, streamlining processes, and utilizing the most effective tools and techniques, web developers can significantly reduce load times and server costs. This efficiency is the silent hero in the web development narrative, often overshadowed by more glamorous features, yet it is the unsung element that can make or break the user experience. Moreover, when web development teams prioritize efficiency in the front end, the ripple effect is felt throughout the entire project lifecycle, resulting in a robust, responsive, and budget-friendly website. It is the careful orchestration of these elements that leads to a harmonious symphony of web development excellence, resonating with both stakeholders and visitors alike.
The Biggest Salient Features of Modern Front End Development
Having explored the foundational elements of crafting the visual and interactive aspects of websites, let’s wade further into the captivating intricacies that define modern web design and development. In this vibrant digital era, the features that stand out in web creation are as diverse as they are groundbreaking.
Responsive design leads the pack, ensuring that webpages fluidly adapt to the screens of smartphones, tablets, and desktops alike, offering an unbroken user experience. Then comes the seamless integration of animations and micro-interactions, which not only captivate the user’s attention but also provide intuitive feedback for their actions, making navigation a breeze. Accessibility is no longer an afterthought but a central pillar, making the web an inclusive space for individuals with varied abilities. Performance optimization remains a critical focus, with developers striving to trim down loading times, because every millisecond counts towards retaining the visitor’s interest.
In the grand tapestry of web development, these features are not mere threads but bold strokes of color that make the digital canvas more engaging and user-friendly.
How Front End Development Contributes to Overall Web Development
As we turn the page from the foundational layers, imagine the vibrant tapestry of the web that blossoms from the meticulous craft of client-side construction. In the realm of web development, the contribution of the client-side realm is analogous to the heart within a body, pumping life and interactivity into the skeletal structure of HTML, CSS, and JavaScript.
Each stroke of design interfaces with the user, transforming static elements into a dynamic experience that engages, informs, and delights. The visual aesthetics, paired with seamless navigation, are the hallmarks of a site that invites users to stay, explore, and connect. This area of web development orchestrates a symphony of user experience, ensuring that every interaction is intuitive and every pixel is purposeful.
Client-side crafting is integral to the overall web development process, marrying form and function. It’s the bridge between the raw data served by the back end and the polished, user-friendly page that appears on the screen.
Unveiling the World of Back End Development
In the intricate tapestry of web applications, back end development acts as the sturdy framework hidden beneath the surface, a silent guardian of functionality and performance. Picture a bustling digital metropolis, its skyline glittering with user interfaces, while the underlying back end development ensures the city’s heartbeat remains strong and steady.
Diving deeper, one discovers a palette of back end languages, each with its own hue of logic and efficiency, scripting the narrative of seamless user experiences.
To master this realm, backend developer skills emerge as the cornerstone of success, a blend of technical prowess and problem-solving acumen.
The Crucial Role of Back End Development in Web Applications
As we peel back the layers of web development, a hidden orchestration reveals itself—the symphony of backend development. This unseen force is the backbone of web applications, a silent, powerful current flowing beneath the user interface. The crucial role of backend development lies in its capacity to breathe life into static pages, transforming them into dynamic experiences. Imagine visiting a website and encountering the gentle prompt, “please login.” This simple interaction is a dance between databases, servers, and applications, all choreographed by backend development.
Behind every click, there’s a flurry of activity as servers process requests, databases retrieve information, and backend logic determines the outcome. Whether it’s the seamless management of user data, the secure handling of transactions, or the real-time updates that keep information fresh, backend development ensures that the digital stage is set for a flawless performance. It is this invisible framework that enables executive leadership to make informed decisions, powered by the robust, secure, and scalable systems that backend development meticulously crafts.
A Look at Commonly Used Back End Languages
As one crosses the bridge from the visual tapestry of web interfaces, a new realm unfurls where the gears of functionality grind away from the public’s eye. Within this domain, the engines of back end development hum with a complexity that orchestrates the dance of data and logic. The languages used here are the architects of online experiences, silently constructing the frameworks upon which digital interactions depend.
One might encounter the robust and versatile Python, a language beloved for its readability and efficiency. Python’s frameworks, like Django and Flask, empower developers to build scalable applications with grace and speed. Then there’s Java, a stalwart titan in backend development, renowned for its portability and object-oriented features that ensure a stronghold in enterprise solutions.
JavaScript, too, has extended its tendrils into the back end development garden with Node.js, enabling a seamless transition for those versed in its front counterpart. In the realm of databases, SQL stands as the cornerstone, facilitating fluent conversations with data stores.
Backend Developer Skills: What You Need to Succeed
As we peel back the layers of website creation, we uncover the beating heart that is back end development, an area teeming with complexity and intrigue. Mastery in this realm requires a diverse arsenal of skills, much like a craftsman needs a well-equipped toolbox.
At the core, a solid understanding of backend development languages forms the foundation. But to truly succeed, one must cultivate a deep knowledge of database management. The ability to design, query, and maintain various types of databases is akin to knowing the secret passages in a castle, allowing for the smooth retrieval and storage of data.
Version control systems stand as the vigilant sentinels of code, and proficiency in these systems ensures that every change is tracked and managed with precision. Meanwhile, the art of problem-solving is the mage’s spell in a developer’s journey, turning daunting challenges into manageable tasks with logic and creativity.
Moreover, the understanding of server-side frameworks and architectures is as essential as a map in uncharted territories, guiding the construction and flow of complex applications.
Expanding on Back End Development Concepts
Delving into the realm of web creation, one uncovers the significance of backend frameworks, the silent pillars that sustain the digital ecosystems. These frameworks are the sine qua non for backend developers, crafting the unseen intricacies that empower websites and applications with seamless functionality and scalability. As they orchestrate server, application, and database interplay, backend frameworks ensure a robust foundation for advanced features.
In this technologically fertile landscape, backend developers have become the architects of artificial intelligence capabilities. They embed the sophisticated algorithms of artificial intelligence within the core of systems, enabling machines to learn, adapt, and act with human-like acumen.
Understanding the Role of Backend Frameworks
Imagine a bustling city where the infrastructure silently supports the vibrant life above; this is the essence of backend frameworks in the digital realm. Backend frameworks serve as the skeleton and nervous system of applications, orchestrating data flow, business logic, and interaction with server-side resources. They enable backend developers to construct robust platforms that can handle complex processes with grace.
Within these frameworks, the cogs of artificial intelligence find a harmonious home. They provide the necessary groundwork for integrating advanced AI capabilities, empowering applications to learn from user interactions and improve over time. This symbiotic relationship elevates the potential of both the framework and the AI it supports.
As technology marches forward, backend developers witness an evolutionary shift in their responsibilities. Once solely focused on server-side logic and database interactions, they now embed intelligence into applications, weaving the fabric of a smarter, more responsive web. The frameworks they employ are not just tools but partners in crafting the future of technology, with each line of code a brushstroke on the canvas of innovation.
How Back End Development Supports Artificial Intelligence Capabilities
As we peel back the layers of the digital cosmos, a new horizon emerges where backend developers become the architects of intelligence that seems to spring from the very fabric of the web itself. These unsung heroes weave complex algorithms into the server tapestries, enabling machines to learn, predict, and make decisions with a near-human touch.
The synergy between backend development and the capabilities of AI is akin to a dance, where each step taken by the developer enhances the machine’s ability to perform with grace and precision. With every line of code, these developers empower systems to process vast oceans of data, spot patterns invisible to the human eye, and respond to user needs with astonishing accuracy.
As these developers script the future, they are not merely writing code; they are laying down the neural pathways that allow for machine learning models to grow and evolve, transforming what was once a static experience into a dynamic and responsive entity.
The Evolution of Backend Developer Responsibilities
Imagine a garden where, over time, the gardener’s tools and techniques have evolved to cultivate an ever-more-lush landscape. Similarly, the role of the backend developer has been in a state of constant growth and transformation. Initially, the responsibilities of a backend developer were confined to setting up servers, databases, and application logic. As the digital ecosystem flourished, these tech maestros found their tools expanding and their roles intertwining with new technologies.
Backend developers have seen their traditional role blossom, now including the integration of cloud services, ensuring data security, and providing seamless data flow for a multitude of user experiences. The once clear-cut boundaries of server-side engineering have become a canvas for innovation, where backend developers craft intricate systems capable of handling vast amounts of information while maintaining performance and stability.
The modern backend developer is a sculptor of the invisible, molding the digital clay with finesse to support the ever-growing demands of applications that reach into every corner of modern life.
The Intersection of Front End and Back End: Full Stack Development
Venturing into the realm of full stack development offers a panoramic view of web creation, where the harmonious blend of both server-side and client-side tasks unfolds. Full stack developers, artisans of the digital landscape, deftly navigate this intersection, crafting seamless experiences that enchant users. Their craft—a symphony of full stack development skills—resonates through the echoes of thriving websites and applications.
Amidst the tech tapestry, the essential skills wielded by a full stack developer become the thread that interweaves databases, server operations, and user interface into a cohesive whole.
Full Stack Development: A Complete Overview
Imagine an architect who not only designs the façade of a building but also ensures the functionality of its inner workings. Similarly, full stack developers are the versatile architects of the digital world, crafting seamless experiences from the user interface down to the database. The realm of full stack development offers a comprehensive approach by amalgamating the mastery of server, network, and hosting environments with database management and client-side interface creation.
In the full stack vista, developers must possess a toolkit that spans multiple technologies and platforms. They are the skilled artisans who weave together the threads of client and server software, ensuring that these two distinct halves form a harmonious whole. Full stack developer expertise includes navigating the complexities of server-side operations while simultaneously polishing the interactive elements that users engage with.
The profession of a full stack developer demands a broad spectrum of knowledge, as they juggle various responsibilities that would traditionally belong to separate specialists. It’s this ability to manage and excel in a variety of tasks that makes full stack developers invaluable assets to any development team.
The Essential Fullstack Development Skills
As we pivot from the server-side intricacies that define the engine room of a web application, it’s time to delve into the world where versatility reigns supreme: Full Stack Development. Full Stack Developers possess a treasure trove of skills that enable them to craft complete web applications from the ground up. Their expertise spans multiple layers of development, allowing them to stitch together user interfaces, business logic, and database interactions into a seamless tapestry.
The Essential Fullstack Development Skills come alive in the hands of these digital artisans. A Full Stack Developer must wield a diverse toolkit, starting with proficiency in HTML, CSS, and JavaScript to breathe life into engaging interfaces. Their skill set extends to masterfully handling server, network, and hosting environments, ensuring the robustness and reliability of the backend.
Understanding database management systems is another cornerstone, as Full Stack Developers deftly navigate both relational and non-relational data stores. And let’s not forget about version control systems, a lifeline for maintaining the sanity of codebases.
The Rise and Demand of Full Stack Developers
As the digital tapestry weaves together the intricate threads of software creation, the rise and demand of full stack developers emerge as a vibrant pattern in the industry’s fabric. These tech maestros, capable of crafting the entire user journey from server-side to client-side interactions, are becoming the linchpin of modern web development teams.
The full stack developer, a versatile virtuoso of code, is increasingly sought after for their ability to navigate the entire software stack with grace and proficiency. Businesses clamor for these rare gems, as they can single-handedly manage multiple aspects of a project, reducing the need for larger teams and ensuring a seamless blend of functionality and design.
One of the favorite reasons for this burgeoning demand is the sheer efficiency that a full stack developer brings to the table. With the dexterity to troubleshoot, pivot, and innovate across various layers of development, these professionals are like Swiss Army knives in the tech toolkit—always ready with a solution.
The Career Path of a Web Developer
Navigating the career path of a web developer begins with honing desired skills that act as a beacon, guiding through the tech industry’s vibrant landscape. Web dev careers branch out like a robust tree, with pathways ranging from the visual artistry of crafting user interfaces to the intricate logic of server-side operations. Each route offers a distinct blend of challenges and rewards, beckoning those with a passion for technology and creativity. For aspiring digital artisans preparing for a career in web development, a preferred career guide serves as a cherished map, illuminating the steps to mastery—from foundational knowledge to advanced techniques.
Web Development as a Desired Skill in the Tech Industry
As the digital tapestry of our world grows ever more intricate, the mastery of weaving together the virtual threads of websites and applications becomes highly sought after. Web dev careers sparkle as gems in the tech industry, reflecting the demand for professionals who can skilfully craft the online experiences that have become integral to modern life.
The allure of these careers extends beyond the glow of screens; it’s about creating the pulse points of commerce, the gateways of information, and the playgrounds of digital innovation. As businesses pivot towards online platforms and seek to outshine their competitors with sleek designs and seamless functionality, proficiency in web creation emerges not just as a desirable skill, but as a fundamental pillar supporting the vast edifice of the tech sector.
The echo of code coming to life resonates through startup spaces and corporate halls alike, where the architects of the web spin their magic, making them the digital-era equivalent of sought-after master builders.
Web Dev Careers: From Front End to Back End
Bridging the gap between visual designs and the underlying systems, the journey from crafting user interfaces to managing server-side operations offers a dynamic career landscape. Within the tech industry, the spectrum of website and application creation careers stretches from the aesthetics of page layouts to the complexities of data management.
Crafting the user experience with visually appealing elements and intuitive navigation falls into the realm of those who specialize in the client-side look and feel of a website. These artisans of the web canvas blend creativity with coding expertise to bring digital interfaces to life.
Conversely, the architects of functionality operate behind the scenes, focusing on databases, servers, and application logic. They construct the robust frameworks that support and breathe life into the visual front, ensuring smooth and efficient performance under the hood.
The transition between these career paths is marked not by a chasm but by a bridge of transferable skills and overlapping knowledge areas, allowing for fluid movement and growth within the tapestry of technology roles.
Preparing for a Career in Web Development: A Guide
As the digital tapestry weaves together the aesthetic visuals and the intricate logic of websites, those aspiring to master the craft of creating online experiences stand at the threshold of a fulfilling journey. To prepare for a career in the realm of internet site creation, one must first embark on a quest for knowledge and skill acquisition.
Imagine a colorful mosaic of coding languages, each piece representing a fundamental tool in the arsenal of a website architect. Delve into the vibrant world of HTML, CSS, and JavaScript, ensuring a strong foundation upon which complex structures can be built. As one progresses, the mosaic becomes more intricate, with server-side scripts and database management techniques adding depth and functionality to the creation.
Aspiring developers are encouraged to immerse themselves in a sea of resources, from online tutorials that shimmer with promise to interactive coding challenges that sharpen the mind. It’s crucial to build a portfolio that’s a kaleidoscope of personal projects and collaborative endeavors, showcasing versatility and creativity.
Exploring Other Tech Careers: Beyond Web Development
As the digital horizon expands, the self-driving car engineer emerges, crafting the future of transportation with a blend of robotics, software, and machine learning. Imagine these engineers as artists of automation, their canvas the bustling streets, their brushes dipped in lines of code. The symphony of sensors and algorithms they compose orchestrates vehicles to glide seamlessly through the veins of cities.
In parallel, cyber security experts stand as vigilant sentinels, guarding the sanctity of digital fortresses. Their prowess in image creation and encryption weaves an invisible shield around our most precious data, repelling the relentless siege of cyber threats.
The Rise of the Self-Driving Car Engineer
Emerging from the intricate world of coding and digital design, the technological landscape unfurls to reveal new, groundbreaking arenas. Among these, the role of the self-driving car engineer accelerates to prominence, mirroring the rapid advancement of autonomous vehicles. As the dawn of driverless transportation approaches, the demand for minds adept in this futuristic field surges.
The journey of a self-driving car engineer is not merely about programming vehicles to navigate the roads. It encompasses a symphony of sensors and software, a harmonious interplay between machine learning and meticulous mechanical design. These engineers craft algorithms that predict and react to an unpredictable world, weaving in elements of predictive analytics to ensure safety and efficiency.
A visionary named Brian Nichols captures the essence of this evolving role. With a passion for innovation, Brian Nichols navigates the complex roadway of regulations, ethical considerations, and technological challenges.
The Demand for Cyber Security Experts
As we navigate away from the intricate web of development, a new horizon emerges, sparkling with the allure of safeguarding the digital universe. Amidst the constellation of tech careers, the role of Cyber Security Experts has become as critical as a knight’s valor in a medieval tale. These guardians of the virtual realm are the sentinels, standing vigilant against the ceaseless onslaught of cyber threats.
In this ever-connected world, where data breaches can mean the downfall of empires, the demand for Cyber Security Experts has skyrocketed. Corporations and governments alike are in dire need of these digital defenders. With a keen eye for vulnerability and a steadfast resolve, they weave intricate shields of protection around our most precious digital assets.
The name Brian Nichols might not yet be etched in the annals of cyber defense, but with the frequency of high-profile incursions, it’s a name that could soon become synonymous with digital fortitude.
Predictive Analytics: A Growing Field in Tech
As the digital horizon expands, so too does the landscape of tech careers. Beyond the realm of crafting websites, there lies a burgeoning field where patterns are discerned from data and futures are forecasted with startling accuracy. Enter the sphere of Predictive Analytics: A Growing Field in Tech, where number crunchers become the seers of the business world.
In this field, the alchemy of statistics, machine learning, and data mining transmute raw data into golden insights. Companies across the globe are in a frenetic quest to harness these insights, aspiring to anticipate market trends, customer behavior, and potential risks. This is a domain where the tapestry of data is woven into the fabric of decision-making, empowering organizations to navigate the future with a map drawn from the past.
Particularly noteworthy is the rise of specialists who can weave these predictive models, individuals who stand at the intersection of technology and foresight.
The Role of Education in Tech Careers
In the ever-evolving tech landscape, individuals seek educational avenues that offer both flexibility and relevance. Nanodegrees, with their laser-focused curriculum, are gaining prominence for educational purposes. Popular nanodegrees like the data scientist nanodegree and data analyst nanodegree have become golden keys to unlocking career opportunities in big data, while the android basics nanodegree paves the way for mastering mobile development. These top online programs are meticulously crafted, providing a rich tapestry of skills and knowledge.
Business nanodegrees cater to those who blend technology with strategic acumen.
Understanding the Value of Nanodegrees for Educational Purposes
Venturing beyond the realm of traditional tech roles, it’s pivotal to shine a spotlight on the educational stepping stones that lead to such diverse career paths. Understanding the Value of Nanodegress for Educational Purposes is akin to discovering a treasure trove of concise, specialized knowledge. These compact yet comprehensive educational experiences serve as a beacon for those seeking to illuminate their understanding of complex tech subjects without embarking on a lengthy academic quest.
Nanodegrees, with their laser focus on industry-relevant skills, offer a mosaic of learning opportunities, tailored to fit into the bustling schedules of aspiring professionals. Each module, carefully crafted like the gears of a well-oiled machine, interlocks to produce a learner who is ready to tackle real-world challenges posthaste. The allure of these programs lies not just in their brevity, but also in their potent combination of theoretical foundations and practical assignments, which are often a recommended reading to stay current with evolving trends.
Top Online Programs for Aspiring Tech Professionals
As we navigate away from the myriad paths within the realm of web crafting, a new horizon brimming with opportunity comes into view for the tech enthusiast aiming to expand their skill set. Imagine a virtual campus, limitless and bustling with the energy of eager minds and seasoned instructors, all accessible with the click of a button. Here, online learning platforms shine like beacons for those looking to forge their futures in technology.
Coursera beckons with a bouquet of partnerships with prestigious universities, offering specialized courses in everything from machine learning to cloud engineering. The allure of flexible schedules allows learners to juggle their studies with other commitments, painting a harmonious balance between work and education.
Udacity, with its industry-relevant curricula, provides a canvas for learners to master subjects such as programming and data analysis. Its self-paced courses, complete with real-world projects, ensure that graduates emerge with a portfolio as vibrant as the knowledge they’ve gained.
Why Employers Recommend Reading About Tech Trends
As the tech landscape continues to evolve at a breakneck pace, staying current with the latest trends isn’t just beneficial; it’s imperative. It’s why savvy employers encourage a culture of continuous learning and staying abreast of new technological advancements. Diving into the latest literature on tech trends offers a panoramic view of emergent innovations, akin to scanning the horizon from a watchtower.
Immersing oneself in articles and reports about fresh trends ensures that professionals can anticipate the winds of change and adjust their sails accordingly. This knowledge empowers teams to harness novel technologies, which in turn can lead to pioneering new products or optimizing existing processes. The act of reading about tech trends transforms into a strategic compass, guiding decision-makers through the uncharted waters of technological potential.
By fostering an environment where knowledge of upcoming trends is as revered as the mastery of current technologies, employers cultivate a workforce that’s not just skilled, but visionary.
The Future of Web Development
As the digital tapestry of the internet evolves, so too does the craft of stitching together its myriad elements. The ingenuity of artificial intelligence weaves complex code into user-friendly interfaces, transforming the landscape of website creation. Amidst this revolution, the whisper of privacy settings gently reminds developers to interlace considerations of user confidentiality within their designs. This delicate balance of innovation and discretion paves the way for the next step in the odyssey of online development. Expectations are high as the industry anticipates the unveiling of new paradigms that promise to harness the scratch benefits of emerging technologies, painting a vivid future where possibilities stretch to the horizon.
How Artificial Intelligence Is Changing Web Development
Bridging the gap between education and the digital landscape, the canvas of website creation is being transformed by the advent of machine learning and smart algorithms. Imagine a future where crafting digital experiences is not just about code and creativity, but where automated intelligence plays the maestro, orchestrating each element with precision and adaptability.
Machine learning is revolutionizing the way digital architects weave the fabric of online platforms. With the infusion of predictive algorithms, the journey from concept to launch is becoming increasingly streamlined. Smart systems now suggest layout designs, color schemes, and even content, based on user behavior and preferences, painting a tapestry that resonates with its audience.
Automated code generation tools are sprouting up, turning a designer’s vision into a functional reality at unprecedented speeds. These intelligent assistants tirelessly work behind the scenes to ensure seamless user experiences, while also optimizing performance to meet the ever-evolving standards of the digital era. Imagine a symphony of algorithms, tirelessly innovating to keep the digital realm both inviting and accessible.
The Impact of Privacy Settings on Web Development
While education lays the foundation for a thriving career in tech, the landscape of website construction and design is constantly evolving, with user confidentiality measures casting a profound impact on the way digital canvases are crafted. Imagine a world where every click, every interaction on a website, is a thread in the intricate tapestry of online privacy—a world where web architects must weave these threads with utmost care.
With the tightening of user confidentiality protocols, the architecture of online spaces has to embrace transparency like never before. Crystal-clear policies and consent forms become cornerstones of trust between users and digital platforms. Crafters of these virtual realms are now tasked with the delicate balance of integrating robust confidentiality measures while ensuring seamless user experiences. The canvas of the internet is being repainted with broader strokes of discretion, pushing developers to innovate with tools that allow visitors to navigate with confidence, knowing their digital footprints are shielded by layers of protective measures.
The Next Step in Web Development: What to Expect
As the digital landscape evolves, a new horizon in creating online experiences beckons, promising to usher in an era of innovation that will redefine user interaction. Envision a tapestry of websites, intricately woven with the latest technologies, where the limits of creativity and functionality blur into a seamless user journey. The upcoming chapter in website creation is poised to be a thrilling odyssey, embarking on paths laden with immersive experiences.
Expect the unexpected as the canvas of site design expands to welcome new players such as virtual and augmented reality. Imagine donning a headset and walking through a virtual showroom, interacting with products in three dimensions. The fusion of these realities into site architecture will not just enhance aesthetic appeal but also offer practical, engaging ways for users to connect with content.
Progressive Web Apps (PWAs) will continue to climb, blurring the lines between native applications and websites. They promise the allure of offline functionality, lightning-fast loading times, and a home screen presence, without the traditional app store downloads.
Conclusion: Choosing Your Path in Web Development
In the dynamic landscape of crafting digital experiences, a vivid panorama of programming languages awaits eager minds. Reflecting on the pivotal roles that shape interactive user interfaces and robust server-side operations, one contemplates the symphony of code that breathes life into virtual creations. Deciding between mastering the visual feast of user-facing elements, delving into the architectural depths where data dances in secure databases, or embracing the versatility of a full-stack journey, hinges on aligning personal aspirations with the intricate tapestry of programming languages.
Reflecting on the Roles of Front and Back End Development
As we gaze into the horizon where technology meets creativity, the intricacies of designing and maintaining the digital realm become ever more fascinating. The canvas of the internet is vast, and its architects—those versed in the delicate art of programming languages—hold the brush and code that shape our virtual experiences.
In the symphony of site creation, there are distinct roles that harmonize to produce the seamless operas we navigate daily. On the one side, architects of user experience conjure up the visuals and interactions that enchant the audience, painting with programming languages to craft interfaces that are not only functional but also aesthetically pleasing. They are the maestros of the first impression, the ones who ensure the digital stage is set for engagement.
Conversely, there is a world often veiled from the user’s eye, a realm where programming languages are the spells that conjure the logic and data behind the curtain.
How to Decide Between Front End, Back End, and Full Stack Development
As we weave through the tapestry of possibilities that technology lays before us, the choice between client-side scripting, server-side scripting, and the mastery of both realms becomes a pivotal decision point for aspirants. Imagine a painter before an easel, where programming languages are the palette of colors – each one offering a unique shade and texture to the canvas of digital creation.
Deciding whether to delve into the visual and interactive facet of websites, immerse oneself in the robust and complex servers and databases, or to become a versatile artisan who fluently speaks the full spectrum of programming languages requires introspection. Envision a craftsman selecting tools – some choose chisels and brushes for delicate surface work, while others prefer the gears and wrenches that operate beneath.
Assess your passion for aesthetics and user experience against your intrigue for logic, architecture, and data. Does the canvas call to you to animate interfaces with the stroke of JavaScript, HTML, and CSS? Or do the gears whisper, enticing you to architect the unseen with Python, Ruby, or Java?
Setting Yourself Up for Success in Web Development
As we navigate away from the horizons of future technologies, let’s anchor our thoughts in the present and focus on crafting the keys to success in the ever-evolving landscape of developing websites and applications. Envision a toolbox, each compartment brimming with a diverse set of programming languages; these are the instruments that will tune the symphony of your professional journey.
Setting yourself up for success in this field is akin to building a sturdy bridge across the vast expanse of the digital realm. Begin with a solid foundation in the basics of programming languages. A mastery of HTML, CSS, and JavaScript paints the canvas of user-facing interfaces with vibrant interactivity and design. Yet, stretching beyond these, one must delve into server-side programming languages to construct the architectural backbone of digital solutions.
Balance this technical prowess with a keen understanding of version control systems like Git, which serves as an unwavering lighthouse guiding through the stormy seas of collaborative projects.
Conclusion
In the ever-evolving landscape of website creation, the artisans crafting the user’s visual journey and those engineering the powerhouse of functionality have carved distinct but complementary domains. The tapestry of a site, woven from intricate code, comes alive with interactive elements and seamless operation, enchanting the visitor with every click.
As the digital horizon stretches endlessly, those selecting the path of site construction find themselves at a crossroads of limitless potential. With dedication and a zest for continual learning, the architect of online experiences can forge a career as vibrant and dynamic as the websites they bring to life.
@meta: Dive into the web development world! Master the art of front end and back end with our comprehensive guide. Start your journey to becoming a full-stack pro today!
Understanding Front End and Back End Web Development: A Comprehensive Guide
The digital landscape is akin to a bustling city, with its radiant skyline representing the myriad of websites that we interact with daily. Within this electrifying expanse, the unsung heroes of our internet experience are the architects and builders of the web—the front end and back end developers. Their craftsmanship bridges the gap between code and comfort, shaping the form and function of the vast online world. Front end development, in its essence, is the art of sculpting the user’s visual journey, a harmonious blend of design and technology that paints the canvas of web browsers with interactive and aesthetic experiences.
Venture behind the scenes, and one will discover the intricate workings of back end development—the robust engine room where lines of code pulse like arteries, breathing life into the body of each website. This hidden realm hums with the logic and data management that underpin the seamless performance we often take for granted. Together, these two disciplines intertwine, forming the backbone of the web, a marvel of modern ingenuity that facilitates the flow of information, entertainment, and e-commerce around the globe.
The Basics of Front End Web Development
In the vast expanse of the digital ecosystem, front end development emerges as the maestro orchestrating the user’s visual and interactive experience. As one delves deeper, the significance of front end languages unfurls, revealing the crucial foundations that websites stand upon. These languages, the building blocks of frontend development, breathe life into static designs, weaving functionality into the colorful tapestry of webpages. Venturing farther into this realm, a review of the most used frontend frameworks unveils a toolbox brimming with pre-designed components, which front end architects employ to construct robust and responsive online havens.
Exploring the Role of Front End Development in Websites
Pivoting from the nuts and bolts of coding, let’s wade into the vibrant world of front end. The role of front end in websites is akin to a maestro conducting an orchestra; it harmonizes the visual elements, interactivity, and overall user experience into a symphony that delights the senses. Front end is where the digital landscape comes alive with colors, shapes, and motions, greeting the user with a welcoming interface that feels both intuitive and engaging.
Every click, swipe, and hover is a testament to the meticulous craftsmanship of front end. It’s the meticulous layering of images, the thoughtful placement of buttons, and the seamless flow of navigation that guides users on a digital journey. Front end serves as the bridge between the static realms of code and the dynamic arenas of human interaction.
For those eager to delve deeper, related articles offer a treasure trove of insights. Yet, one cannot overstate the significance of front end as the digital face of every website, turning lines of code into interactive art.
Understanding the Importance of Front End Languages
As we wade deeper into the digital waters, let’s consider the linguistic artisans of the web world: those who master the syntax and semantics that breathe life into websites. At the core of this craftsmanship lies the crux of front end magic – the languages that form the bedrock of user interaction and aesthetic allure.
In the realm of front end mastery, languages serve as the primary tools for constructing the visual and interactive experiences that captivate and engage. Each line of HTML, CSS, or JavaScript is like a brushstroke on a canvas, contributing to the vibrant tableau that becomes the user’s gateway to the digital universe. HTML lays the foundation, erecting the structural elements of web pages. Meanwhile, CSS weaves in style and grace, draping the bare bones in colors, layouts, and transitions that delight the senses. JavaScript, the spellbinder, infuses pages with motion and intelligence, enabling dynamic interactions that respond to the user’s every gesture.
Reviewing the Most Used Frontend Frameworks
Sailing smoothly from our previous discussion, let’s delve into the toolbox that empowers the artisans of the web—those frameworks that stand as the scaffolding for the vibrant, interactive interfaces we encounter daily. Picture this: a bustling construction site where frameworks serve as the cranes and forklifts of front end creation, hoisting features and functionalities into their rightful place with precision and grace.
Amidst the digital landscape, a few champions of the front end reign supreme, their names echoing through the halls of tech companies and freelance collectives. Bootstrap, with its responsive grid system, offers a foundation robust as bedrock, allowing web pages to adapt fluidly across the myriad of devices that paint our modern canvas. Angular, a heroic figure in the front end realm, weaves interactive single-page applications with the finesse of a master storyteller. React, the brainchild of Facebook’s ingenuity, orchestrates user interfaces with a reactive touch as delicate and powerful as a painter’s stroke.
Diving Deeper into Front End Development
Delving into the realm of web crafting, one uncovers the prime savings achieved through efficient front end optimization. These cost-effective strategies ensure a seamless user journey, paving the way for robust web narratives. As the canvas of the web evolves, the biggest salient features of modern front end design emerge—responsive layouts, dynamic interfaces, and accessibility standards that form the cornerstone of user-centric experiences. Each stroke of development on the front end intricately weaves into the broader tapestry of web development, enhancing functionality and aesthetic appeal. This synergy contributes vitally to the overall web development process, ensuring that each site not only captivates but also performs with excellence.
Analyzing the Prime Savings of Efficient Front End Development
Imagine a master artist deftly conserving paint while crafting a masterpiece; similarly, efficient front end work in web development is an art that conserves resources, both in time and money. Delving into the canvas of web development, one finds that strategic front end practices are not just about visual appeal—they are a cornerstone of cost-effectiveness. By optimizing code, streamlining processes, and utilizing the most effective tools and techniques, web developers can significantly reduce load times and server costs. This efficiency is the silent hero in the web development narrative, often overshadowed by more glamorous features, yet it is the unsung element that can make or break the user experience. Moreover, when web development teams prioritize efficiency in the front end, the ripple effect is felt throughout the entire project lifecycle, resulting in a robust, responsive, and budget-friendly website. It is the careful orchestration of these elements that leads to a harmonious symphony of web development excellence, resonating with both stakeholders and visitors alike.
The Biggest Salient Features of Modern Front End Development
Having explored the foundational elements of crafting the visual and interactive aspects of websites, let’s wade further into the captivating intricacies that define modern web design and development. In this vibrant digital era, the features that stand out in web creation are as diverse as they are groundbreaking.
Responsive design leads the pack, ensuring that webpages fluidly adapt to the screens of smartphones, tablets, and desktops alike, offering an unbroken user experience. Then comes the seamless integration of animations and micro-interactions, which not only captivate the user’s attention but also provide intuitive feedback for their actions, making navigation a breeze. Accessibility is no longer an afterthought but a central pillar, making the web an inclusive space for individuals with varied abilities. Performance optimization remains a critical focus, with developers striving to trim down loading times, because every millisecond counts towards retaining the visitor’s interest.
In the grand tapestry of web development, these features are not mere threads but bold strokes of color that make the digital canvas more engaging and user-friendly.
How Front End Development Contributes to Overall Web Development
As we turn the page from the foundational layers, imagine the vibrant tapestry of the web that blossoms from the meticulous craft of client-side construction. In the realm of web development, the contribution of the client-side realm is analogous to the heart within a body, pumping life and interactivity into the skeletal structure of HTML, CSS, and JavaScript.
Each stroke of design interfaces with the user, transforming static elements into a dynamic experience that engages, informs, and delights. The visual aesthetics, paired with seamless navigation, are the hallmarks of a site that invites users to stay, explore, and connect. This area of web development orchestrates a symphony of user experience, ensuring that every interaction is intuitive and every pixel is purposeful.
Client-side crafting is integral to the overall web development process, marrying form and function. It’s the bridge between the raw data served by the back end and the polished, user-friendly page that appears on the screen.
Unveiling the World of Back End Development
In the intricate tapestry of web applications, back end development acts as the sturdy framework hidden beneath the surface, a silent guardian of functionality and performance. Picture a bustling digital metropolis, its skyline glittering with user interfaces, while the underlying back end development ensures the city’s heartbeat remains strong and steady.
Diving deeper, one discovers a palette of back end languages, each with its own hue of logic and efficiency, scripting the narrative of seamless user experiences.
To master this realm, backend developer skills emerge as the cornerstone of success, a blend of technical prowess and problem-solving acumen.
The Crucial Role of Back End Development in Web Applications
As we peel back the layers of web development, a hidden orchestration reveals itself—the symphony of backend development. This unseen force is the backbone of web applications, a silent, powerful current flowing beneath the user interface. The crucial role of backend development lies in its capacity to breathe life into static pages, transforming them into dynamic experiences. Imagine visiting a website and encountering the gentle prompt, “please login.” This simple interaction is a dance between databases, servers, and applications, all choreographed by backend development.
Behind every click, there’s a flurry of activity as servers process requests, databases retrieve information, and backend logic determines the outcome. Whether it’s the seamless management of user data, the secure handling of transactions, or the real-time updates that keep information fresh, backend development ensures that the digital stage is set for a flawless performance. It is this invisible framework that enables executive leadership to make informed decisions, powered by the robust, secure, and scalable systems that backend development meticulously crafts.
A Look at Commonly Used Back End Languages
As one crosses the bridge from the visual tapestry of web interfaces, a new realm unfurls where the gears of functionality grind away from the public’s eye. Within this domain, the engines of back end development hum with a complexity that orchestrates the dance of data and logic. The languages used here are the architects of online experiences, silently constructing the frameworks upon which digital interactions depend.
One might encounter the robust and versatile Python, a language beloved for its readability and efficiency. Python’s frameworks, like Django and Flask, empower developers to build scalable applications with grace and speed. Then there’s Java, a stalwart titan in backend development, renowned for its portability and object-oriented features that ensure a stronghold in enterprise solutions.
JavaScript, too, has extended its tendrils into the back end development garden with Node.js, enabling a seamless transition for those versed in its front counterpart. In the realm of databases, SQL stands as the cornerstone, facilitating fluent conversations with data stores.
Backend Developer Skills: What You Need to Succeed
As we peel back the layers of website creation, we uncover the beating heart that is back end development, an area teeming with complexity and intrigue. Mastery in this realm requires a diverse arsenal of skills, much like a craftsman needs a well-equipped toolbox.
At the core, a solid understanding of backend development languages forms the foundation. But to truly succeed, one must cultivate a deep knowledge of database management. The ability to design, query, and maintain various types of databases is akin to knowing the secret passages in a castle, allowing for the smooth retrieval and storage of data.
Version control systems stand as the vigilant sentinels of code, and proficiency in these systems ensures that every change is tracked and managed with precision. Meanwhile, the art of problem-solving is the mage’s spell in a developer’s journey, turning daunting challenges into manageable tasks with logic and creativity.
Moreover, the understanding of server-side frameworks and architectures is as essential as a map in uncharted territories, guiding the construction and flow of complex applications.

Expanding on Back End Development Concepts
Delving into the realm of web creation, one uncovers the significance of backend frameworks, the silent pillars that sustain the digital ecosystems. These frameworks are the sine qua non for backend developers, crafting the unseen intricacies that empower websites and applications with seamless functionality and scalability. As they orchestrate server, application, and database interplay, backend frameworks ensure a robust foundation for advanced features.
In this technologically fertile landscape, backend developers have become the architects of artificial intelligence capabilities. They embed the sophisticated algorithms of artificial intelligence within the core of systems, enabling machines to learn, adapt, and act with human-like acumen.
Understanding the Role of Backend Frameworks
Imagine a bustling city where the infrastructure silently supports the vibrant life above; this is the essence of backend frameworks in the digital realm. Backend frameworks serve as the skeleton and nervous system of applications, orchestrating data flow, business logic, and interaction with server-side resources. They enable backend developers to construct robust platforms that can handle complex processes with grace.
Within these frameworks, the cogs of artificial intelligence find a harmonious home. They provide the necessary groundwork for integrating advanced AI capabilities, empowering applications to learn from user interactions and improve over time. This symbiotic relationship elevates the potential of both the framework and the AI it supports.
As technology marches forward, backend developers witness an evolutionary shift in their responsibilities. Once solely focused on server-side logic and database interactions, they now embed intelligence into applications, weaving the fabric of a smarter, more responsive web. The frameworks they employ are not just tools but partners in crafting the future of technology, with each line of code a brushstroke on the canvas of innovation.
How Back End Development Supports Artificial Intelligence Capabilities
As we peel back the layers of the digital cosmos, a new horizon emerges where backend developers become the architects of intelligence that seems to spring from the very fabric of the web itself. These unsung heroes weave complex algorithms into the server tapestries, enabling machines to learn, predict, and make decisions with a near-human touch.
The synergy between backend development and the capabilities of AI is akin to a dance, where each step taken by the developer enhances the machine’s ability to perform with grace and precision. With every line of code, these developers empower systems to process vast oceans of data, spot patterns invisible to the human eye, and respond to user needs with astonishing accuracy.
As these developers script the future, they are not merely writing code; they are laying down the neural pathways that allow for machine learning models to grow and evolve, transforming what was once a static experience into a dynamic and responsive entity.
The Evolution of Backend Developer Responsibilities
Imagine a garden where, over time, the gardener’s tools and techniques have evolved to cultivate an ever-more-lush landscape. Similarly, the role of the backend developer has been in a state of constant growth and transformation. Initially, the responsibilities of a backend developer were confined to setting up servers, databases, and application logic. As the digital ecosystem flourished, these tech maestros found their tools expanding and their roles intertwining with new technologies.
Backend developers have seen their traditional role blossom, now including the integration of cloud services, ensuring data security, and providing seamless data flow for a multitude of user experiences. The once clear-cut boundaries of server-side engineering have become a canvas for innovation, where backend developers craft intricate systems capable of handling vast amounts of information while maintaining performance and stability.
The modern backend developer is a sculptor of the invisible, molding the digital clay with finesse to support the ever-growing demands of applications that reach into every corner of modern life.
The Intersection of Front End and Back End: Full Stack Development
Venturing into the realm of full stack development offers a panoramic view of web creation, where the harmonious blend of both server-side and client-side tasks unfolds. Full stack developers, artisans of the digital landscape, deftly navigate this intersection, crafting seamless experiences that enchant users. Their craft—a symphony of full stack development skills—resonates through the echoes of thriving websites and applications.
Amidst the tech tapestry, the essential skills wielded by a full stack developer become the thread that interweaves databases, server operations, and user interface into a cohesive whole.
Full Stack Development: A Complete Overview
Imagine an architect who not only designs the façade of a building but also ensures the functionality of its inner workings. Similarly, full stack developers are the versatile architects of the digital world, crafting seamless experiences from the user interface down to the database. The realm of full stack development offers a comprehensive approach by amalgamating the mastery of server, network, and hosting environments with database management and client-side interface creation.
In the full stack vista, developers must possess a toolkit that spans multiple technologies and platforms. They are the skilled artisans who weave together the threads of client and server software, ensuring that these two distinct halves form a harmonious whole. Full stack developer expertise includes navigating the complexities of server-side operations while simultaneously polishing the interactive elements that users engage with.
The profession of a full stack developer demands a broad spectrum of knowledge, as they juggle various responsibilities that would traditionally belong to separate specialists. It’s this ability to manage and excel in a variety of tasks that makes full stack developers invaluable assets to any development team.
The Essential Fullstack Development Skills
As we pivot from the server-side intricacies that define the engine room of a web application, it’s time to delve into the world where versatility reigns supreme: Full Stack Development. Full Stack Developers possess a treasure trove of skills that enable them to craft complete web applications from the ground up. Their expertise spans multiple layers of development, allowing them to stitch together user interfaces, business logic, and database interactions into a seamless tapestry.
The Essential Fullstack Development Skills come alive in the hands of these digital artisans. A Full Stack Developer must wield a diverse toolkit, starting with proficiency in HTML, CSS, and JavaScript to breathe life into engaging interfaces. Their skill set extends to masterfully handling server, network, and hosting environments, ensuring the robustness and reliability of the backend.
Understanding database management systems is another cornerstone, as Full Stack Developers deftly navigate both relational and non-relational data stores. And let’s not forget about version control systems, a lifeline for maintaining the sanity of codebases.
The Rise and Demand of Full Stack Developers
As the digital tapestry weaves together the intricate threads of software creation, the rise and demand of full stack developers emerge as a vibrant pattern in the industry’s fabric. These tech maestros, capable of crafting the entire user journey from server-side to client-side interactions, are becoming the linchpin of modern web development teams.
The full stack developer, a versatile virtuoso of code, is increasingly sought after for their ability to navigate the entire software stack with grace and proficiency. Businesses clamor for these rare gems, as they can single-handedly manage multiple aspects of a project, reducing the need for larger teams and ensuring a seamless blend of functionality and design.
One of the favorite reasons for this burgeoning demand is the sheer efficiency that a full stack developer brings to the table. With the dexterity to troubleshoot, pivot, and innovate across various layers of development, these professionals are like Swiss Army knives in the tech toolkit—always ready with a solution.
The Career Path of a Web Developer
Navigating the career path of a web developer begins with honing desired skills that act as a beacon, guiding through the tech industry’s vibrant landscape. Web dev careers branch out like a robust tree, with pathways ranging from the visual artistry of crafting user interfaces to the intricate logic of server-side operations. Each route offers a distinct blend of challenges and rewards, beckoning those with a passion for technology and creativity. For aspiring digital artisans preparing for a career in web development, a preferred career guide serves as a cherished map, illuminating the steps to mastery—from foundational knowledge to advanced techniques.
Web Development as a Desired Skill in the Tech Industry
As the digital tapestry of our world grows ever more intricate, the mastery of weaving together the virtual threads of websites and applications becomes highly sought after. Web dev careers sparkle as gems in the tech industry, reflecting the demand for professionals who can skilfully craft the online experiences that have become integral to modern life.
The allure of these careers extends beyond the glow of screens; it’s about creating the pulse points of commerce, the gateways of information, and the playgrounds of digital innovation. As businesses pivot towards online platforms and seek to outshine their competitors with sleek designs and seamless functionality, proficiency in web creation emerges not just as a desirable skill, but as a fundamental pillar supporting the vast edifice of the tech sector.
The echo of code coming to life resonates through startup spaces and corporate halls alike, where the architects of the web spin their magic, making them the digital-era equivalent of sought-after master builders.
Web Dev Careers: From Front End to Back End
Bridging the gap between visual designs and the underlying systems, the journey from crafting user interfaces to managing server-side operations offers a dynamic career landscape. Within the tech industry, the spectrum of website and application creation careers stretches from the aesthetics of page layouts to the complexities of data management.
Crafting the user experience with visually appealing elements and intuitive navigation falls into the realm of those who specialize in the client-side look and feel of a website. These artisans of the web canvas blend creativity with coding expertise to bring digital interfaces to life.
Conversely, the architects of functionality operate behind the scenes, focusing on databases, servers, and application logic. They construct the robust frameworks that support and breathe life into the visual front, ensuring smooth and efficient performance under the hood.
The transition between these career paths is marked not by a chasm but by a bridge of transferable skills and overlapping knowledge areas, allowing for fluid movement and growth within the tapestry of technology roles.
Preparing for a Career in Web Development: A Guide
As the digital tapestry weaves together the aesthetic visuals and the intricate logic of websites, those aspiring to master the craft of creating online experiences stand at the threshold of a fulfilling journey. To prepare for a career in the realm of internet site creation, one must first embark on a quest for knowledge and skill acquisition.
Imagine a colorful mosaic of coding languages, each piece representing a fundamental tool in the arsenal of a website architect. Delve into the vibrant world of HTML, CSS, and JavaScript, ensuring a strong foundation upon which complex structures can be built. As one progresses, the mosaic becomes more intricate, with server-side scripts and database management techniques adding depth and functionality to the creation.
Aspiring developers are encouraged to immerse themselves in a sea of resources, from online tutorials that shimmer with promise to interactive coding challenges that sharpen the mind. It’s crucial to build a portfolio that’s a kaleidoscope of personal projects and collaborative endeavors, showcasing versatility and creativity.
Exploring Other Tech Careers: Beyond Web Development
As the digital horizon expands, the self-driving car engineer emerges, crafting the future of transportation with a blend of robotics, software, and machine learning. Imagine these engineers as artists of automation, their canvas the bustling streets, their brushes dipped in lines of code. The symphony of sensors and algorithms they compose orchestrates vehicles to glide seamlessly through the veins of cities.
In parallel, cyber security experts stand as vigilant sentinels, guarding the sanctity of digital fortresses. Their prowess in image creation and encryption weaves an invisible shield around our most precious data, repelling the relentless siege of cyber threats.
The Rise of the Self-Driving Car Engineer
Emerging from the intricate world of coding and digital design, the technological landscape unfurls to reveal new, groundbreaking arenas. Among these, the role of the self-driving car engineer accelerates to prominence, mirroring the rapid advancement of autonomous vehicles. As the dawn of driverless transportation approaches, the demand for minds adept in this futuristic field surges.
The journey of a self-driving car engineer is not merely about programming vehicles to navigate the roads. It encompasses a symphony of sensors and software, a harmonious interplay between machine learning and meticulous mechanical design. These engineers craft algorithms that predict and react to an unpredictable world, weaving in elements of predictive analytics to ensure safety and efficiency.
A visionary named Brian Nichols captures the essence of this evolving role. With a passion for innovation, Brian Nichols navigates the complex roadway of regulations, ethical considerations, and technological challenges.
The Demand for Cyber Security Experts
As we navigate away from the intricate web of development, a new horizon emerges, sparkling with the allure of safeguarding the digital universe. Amidst the constellation of tech careers, the role of Cyber Security Experts has become as critical as a knight’s valor in a medieval tale. These guardians of the virtual realm are the sentinels, standing vigilant against the ceaseless onslaught of cyber threats.
In this ever-connected world, where data breaches can mean the downfall of empires, the demand for Cyber Security Experts has skyrocketed. Corporations and governments alike are in dire need of these digital defenders. With a keen eye for vulnerability and a steadfast resolve, they weave intricate shields of protection around our most precious digital assets.
The name Brian Nichols might not yet be etched in the annals of cyber defense, but with the frequency of high-profile incursions, it’s a name that could soon become synonymous with digital fortitude.
Predictive Analytics: A Growing Field in Tech
As the digital horizon expands, so too does the landscape of tech careers. Beyond the realm of crafting websites, there lies a burgeoning field where patterns are discerned from data and futures are forecasted with startling accuracy. Enter the sphere of Predictive Analytics: A Growing Field in Tech, where number crunchers become the seers of the business world.
In this field, the alchemy of statistics, machine learning, and data mining transmute raw data into golden insights. Companies across the globe are in a frenetic quest to harness these insights, aspiring to anticipate market trends, customer behavior, and potential risks. This is a domain where the tapestry of data is woven into the fabric of decision-making, empowering organizations to navigate the future with a map drawn from the past.
Particularly noteworthy is the rise of specialists who can weave these predictive models, individuals who stand at the intersection of technology and foresight.
The Role of Education in Tech Careers
In the ever-evolving tech landscape, individuals seek educational avenues that offer both flexibility and relevance. Nanodegrees, with their laser-focused curriculum, are gaining prominence for educational purposes. Popular nanodegrees like the data scientist nanodegree and data analyst nanodegree have become golden keys to unlocking career opportunities in big data, while the android basics nanodegree paves the way for mastering mobile development. These top online programs are meticulously crafted, providing a rich tapestry of skills and knowledge.
Business nanodegrees cater to those who blend technology with strategic acumen.
Understanding the Value of Nanodegrees for Educational Purposes
Venturing beyond the realm of traditional tech roles, it’s pivotal to shine a spotlight on the educational stepping stones that lead to such diverse career paths. Understanding the Value of Nanodegress for Educational Purposes is akin to discovering a treasure trove of concise, specialized knowledge. These compact yet comprehensive educational experiences serve as a beacon for those seeking to illuminate their understanding of complex tech subjects without embarking on a lengthy academic quest.
Nanodegrees, with their laser focus on industry-relevant skills, offer a mosaic of learning opportunities, tailored to fit into the bustling schedules of aspiring professionals. Each module, carefully crafted like the gears of a well-oiled machine, interlocks to produce a learner who is ready to tackle real-world challenges posthaste. The allure of these programs lies not just in their brevity, but also in their potent combination of theoretical foundations and practical assignments, which are often a recommended reading to stay current with evolving trends.
Top Online Programs for Aspiring Tech Professionals
As we navigate away from the myriad paths within the realm of web crafting, a new horizon brimming with opportunity comes into view for the tech enthusiast aiming to expand their skill set. Imagine a virtual campus, limitless and bustling with the energy of eager minds and seasoned instructors, all accessible with the click of a button. Here, online learning platforms shine like beacons for those looking to forge their futures in technology.
Coursera beckons with a bouquet of partnerships with prestigious universities, offering specialized courses in everything from machine learning to cloud engineering. The allure of flexible schedules allows learners to juggle their studies with other commitments, painting a harmonious balance between work and education.
Udacity, with its industry-relevant curricula, provides a canvas for learners to master subjects such as programming and data analysis. Its self-paced courses, complete with real-world projects, ensure that graduates emerge with a portfolio as vibrant as the knowledge they’ve gained.
Why Employers Recommend Reading About Tech Trends
As the tech landscape continues to evolve at a breakneck pace, staying current with the latest trends isn’t just beneficial; it’s imperative. It’s why savvy employers encourage a culture of continuous learning and staying abreast of new technological advancements. Diving into the latest literature on tech trends offers a panoramic view of emergent innovations, akin to scanning the horizon from a watchtower.
Immersing oneself in articles and reports about fresh trends ensures that professionals can anticipate the winds of change and adjust their sails accordingly. This knowledge empowers teams to harness novel technologies, which in turn can lead to pioneering new products or optimizing existing processes. The act of reading about tech trends transforms into a strategic compass, guiding decision-makers through the uncharted waters of technological potential.
By fostering an environment where knowledge of upcoming trends is as revered as the mastery of current technologies, employers cultivate a workforce that’s not just skilled, but visionary.
The Future of Web Development
As the digital tapestry of the internet evolves, so too does the craft of stitching together its myriad elements. The ingenuity of artificial intelligence weaves complex code into user-friendly interfaces, transforming the landscape of website creation. Amidst this revolution, the whisper of privacy settings gently reminds developers to interlace considerations of user confidentiality within their designs. This delicate balance of innovation and discretion paves the way for the next step in the odyssey of online development. Expectations are high as the industry anticipates the unveiling of new paradigms that promise to harness the scratch benefits of emerging technologies, painting a vivid future where possibilities stretch to the horizon.
How Artificial Intelligence Is Changing Web Development
Bridging the gap between education and the digital landscape, the canvas of website creation is being transformed by the advent of machine learning and smart algorithms. Imagine a future where crafting digital experiences is not just about code and creativity, but where automated intelligence plays the maestro, orchestrating each element with precision and adaptability.
Machine learning is revolutionizing the way digital architects weave the fabric of online platforms. With the infusion of predictive algorithms, the journey from concept to launch is becoming increasingly streamlined. Smart systems now suggest layout designs, color schemes, and even content, based on user behavior and preferences, painting a tapestry that resonates with its audience.
Automated code generation tools are sprouting up, turning a designer’s vision into a functional reality at unprecedented speeds. These intelligent assistants tirelessly work behind the scenes to ensure seamless user experiences, while also optimizing performance to meet the ever-evolving standards of the digital era. Imagine a symphony of algorithms, tirelessly innovating to keep the digital realm both inviting and accessible.
The Impact of Privacy Settings on Web Development
While education lays the foundation for a thriving career in tech, the landscape of website construction and design is constantly evolving, with user confidentiality measures casting a profound impact on the way digital canvases are crafted. Imagine a world where every click, every interaction on a website, is a thread in the intricate tapestry of online privacy—a world where web architects must weave these threads with utmost care.
With the tightening of user confidentiality protocols, the architecture of online spaces has to embrace transparency like never before. Crystal-clear policies and consent forms become cornerstones of trust between users and digital platforms. Crafters of these virtual realms are now tasked with the delicate balance of integrating robust confidentiality measures while ensuring seamless user experiences. The canvas of the internet is being repainted with broader strokes of discretion, pushing developers to innovate with tools that allow visitors to navigate with confidence, knowing their digital footprints are shielded by layers of protective measures.
The Next Step in Web Development: What to Expect
As the digital landscape evolves, a new horizon in creating online experiences beckons, promising to usher in an era of innovation that will redefine user interaction. Envision a tapestry of websites, intricately woven with the latest technologies, where the limits of creativity and functionality blur into a seamless user journey. The upcoming chapter in website creation is poised to be a thrilling odyssey, embarking on paths laden with immersive experiences.
Expect the unexpected as the canvas of site design expands to welcome new players such as virtual and augmented reality. Imagine donning a headset and walking through a virtual showroom, interacting with products in three dimensions. The fusion of these realities into site architecture will not just enhance aesthetic appeal but also offer practical, engaging ways for users to connect with content.
Progressive Web Apps (PWAs) will continue to climb, blurring the lines between native applications and websites. They promise the allure of offline functionality, lightning-fast loading times, and a home screen presence, without the traditional app store downloads.
Conclusion: Choosing Your Path in Web Development
In the dynamic landscape of crafting digital experiences, a vivid panorama of programming languages awaits eager minds. Reflecting on the pivotal roles that shape interactive user interfaces and robust server-side operations, one contemplates the symphony of code that breathes life into virtual creations. Deciding between mastering the visual feast of user-facing elements, delving into the architectural depths where data dances in secure databases, or embracing the versatility of a full-stack journey, hinges on aligning personal aspirations with the intricate tapestry of programming languages.
Reflecting on the Roles of Front and Back End Development
As we gaze into the horizon where technology meets creativity, the intricacies of designing and maintaining the digital realm become ever more fascinating. The canvas of the internet is vast, and its architects—those versed in the delicate art of programming languages—hold the brush and code that shape our virtual experiences.
In the symphony of site creation, there are distinct roles that harmonize to produce the seamless operas we navigate daily. On the one side, architects of user experience conjure up the visuals and interactions that enchant the audience, painting with programming languages to craft interfaces that are not only functional but also aesthetically pleasing. They are the maestros of the first impression, the ones who ensure the digital stage is set for engagement.
Conversely, there is a world often veiled from the user’s eye, a realm where programming languages are the spells that conjure the logic and data behind the curtain.
How to Decide Between Front End, Back End, and Full Stack Development
As we weave through the tapestry of possibilities that technology lays before us, the choice between client-side scripting, server-side scripting, and the mastery of both realms becomes a pivotal decision point for aspirants. Imagine a painter before an easel, where programming languages are the palette of colors – each one offering a unique shade and texture to the canvas of digital creation.
Deciding whether to delve into the visual and interactive facet of websites, immerse oneself in the robust and complex servers and databases, or to become a versatile artisan who fluently speaks the full spectrum of programming languages requires introspection. Envision a craftsman selecting tools – some choose chisels and brushes for delicate surface work, while others prefer the gears and wrenches that operate beneath.
Assess your passion for aesthetics and user experience against your intrigue for logic, architecture, and data. Does the canvas call to you to animate interfaces with the stroke of JavaScript, HTML, and CSS? Or do the gears whisper, enticing you to architect the unseen with Python, Ruby, or Java?
Setting Yourself Up for Success in Web Development
As we navigate away from the horizons of future technologies, let’s anchor our thoughts in the present and focus on crafting the keys to success in the ever-evolving landscape of developing websites and applications. Envision a toolbox, each compartment brimming with a diverse set of programming languages; these are the instruments that will tune the symphony of your professional journey.
Setting yourself up for success in this field is akin to building a sturdy bridge across the vast expanse of the digital realm. Begin with a solid foundation in the basics of programming languages. A mastery of HTML, CSS, and JavaScript paints the canvas of user-facing interfaces with vibrant interactivity and design. Yet, stretching beyond these, one must delve into server-side programming languages to construct the architectural backbone of digital solutions.
Balance this technical prowess with a keen understanding of version control systems like Git, which serves as an unwavering lighthouse guiding through the stormy seas of collaborative projects.
Conclusion
In the ever-evolving landscape of website creation, the artisans crafting the user’s visual journey and those engineering the powerhouse of functionality have carved distinct but complementary domains. The tapestry of a site, woven from intricate code, comes alive with interactive elements and seamless operation, enchanting the visitor with every click.
As the digital horizon stretches endlessly, those selecting the path of site construction find themselves at a crossroads of limitless potential. With dedication and a zest for continual learning, the architect of online experiences can forge a career as vibrant and dynamic as the websites they bring to life.